【1期生募集】フリーランス向け、コーディング不要のワードプレス講座を開講します!

こんにちは、Mira Design Laboratoryのかわさきちひろです。
この度、フリーランスでWeb制作のお仕事をしたい!だけどコーディングが苦手…という方に向けたノーコードで出来るワードプレス講座を開講することになりました✨
ノーコードでWordPressサイトを制作する方法と、フリーランスデビューに向けたスキルやマインドセットを3ヶ月間で身につけるプログラムです。
今回は本リリースに先立ち、講座を受けながら、内容のブラッシュアップ&サービス改善に向けたご意見をいただける第1期生募集のため、無料個別オンライン相談会を行います。
定員となり次第ご案内を終了いたしますので、ご興味がある方は是非以下内容をご一読ください。
2023/5/21 10:00更新
大変ありがたいことに、個別相談会の枠が埋まってしまいました🙇今後キャンセル等あった場合に追加募集を行いますので、公式LINEにご登録の上案内をお待ちいただけましたら幸いです。
こんなお悩みありませんか?
フリーランスWebデザイナー向けワードプレス×Elementor講座は、以下のようなお悩みを持っている方が自信を持ってフリーランスデビューを迎えられるようサポートしていきます。
- Webデザインの勉強をしているけど、コーディングが苦手で挫折してしまった…
- WordPressの基礎は勉強したけど、実案件をこなせるか不安
- 誰かに相談できるなど、見守ってもらえる環境でチャレンジがしたい
- 名刺制作やバナー制作からステップアップして、高単価の仕事を受注したい
- 自分で収入、稼働時間、仕事内容などをコントロールできるようになりたい
- そもそも自分がフリーランスとして仕事をしていけるのか不安
- うまくいくか不安でクラウドソーシングの案件応募やモニター募集の一歩を踏み出せない。
- 収入も大事だが、ガツガツと営業をしたり、セルフブラック状態の働き方はしたくない
- クライアントワークの流れを知りたい
- 初めてWordPress案件を受注したものの、どのように進めていけば良いか分からない
- もっと自由に、世界観のあるオリジナルなサイトが作れるようになりたい
講座の説明をする前に、私の体験談をお話しさせてください

改めまして、かわさきちひろと申します。私は現在、個人起業家様向けにWeb制作やマーケティングコンサルティングを行っております。
「こんなお悩みありませんか?」と箇条書きで書かせていただいた内容、「すごく当てはまるな…」と感じていただいた方、多いのではないでしょうか?
実は、これらの内容は全て過去の私のことなんです💦
特に大きな夢や希望もなく正社員として働いていた私が、Webデザインの仕事をフリーランスですると決めた経緯、そして実際に仕事が軌道に乗るまでにぶち当たった壁と、それをどのように乗り越えたのか、皆さんのヒントにもなると思うので、少しお話しさせていただけたらと思います。
【Story1】:Webデザインの勉強を始めたけど、いざ仕事にしようとしたら大きな壁が…。
よく「前職でもデザインに関連したお仕事をされていたんですか?」とご質問をいただくのですが、全く別業界・別業種の仕事をしておりました(総合電機メーカーの経理社員)。
私がフリーランスという働き方を意識し始めたのは2020年5月。当時は夫の海外駐在に帯同する覚悟を決め、新卒から勤めた会社を退職した頃でした。
「世界中どこでも、働ける仕事がしたい!」とWebデザインの勉強をスタート。SHElikesというキャリアスクールでデザインの基礎とコーディング、WordPressの基礎知識を習得しました。

デザインを勉強後、制作会社などで正社員や業務委託などで勤務するのが王道ではありますが、夫の仕事の関係上、いつどこへ転勤するかわからないこともあり、「フリーランス」という働き方を選びました。
そうこうして一通りの勉強を終えた後、「いざ実案件に取り組もう!」と思った時に、あることに気がつきました。
[chat face=”man1″ name=”過去の私” align=”left” border=”gray” bg=”none” style=””]「あれ、お仕事ってどうやってもらえばいいの?」[/chat]

最初の「集客の壁」にぶつかり、最初のお仕事をいただくまでになんと2ヶ月ほど時間がかかりました。
クラウドソーシング系のサイトでひたすら案件に応募しては、返信がなく落ち込む毎日。
実際に応募する際も、「この仕事って本当に私の実力でできるのかな?」「それにしても倍率高いな…」「あぁ、誰か隣で見守っててくれないかな….。」と思っていました。
この時、「Webデザインのスキルだけではフリーランスとしてはやっていけない」と初めて気がつきました。
「どうにかせねば!」と、フリーランスとして初めての仕事をいただくまでに行ったことは主に2つ。
一つは、先輩デザイナーのコンサルを受けたこと。もう一つは、フリーランスデザイナー向けのオンライン講座を受講したことです。

コンサルでは不安なことを1対1で解消してもらえる安心感があり、オンライン講座ではフリーランスとしての集客の基本、実案件の流れなどを学ぶことができました。
こういったサポートを受けながら、無事フリーランスデビューを果たしたのですが、実際に案件を数件やってみた感じたことも。
【Story2】:コーディングに想像以上に時間がかかり、セルフブラック状態に

コーディングが苦手で、デザインはできるけどWeb制作の仕事は難しいかも…と思っている方も多いのではないでしょうか?
私自身、コーディング自体は嫌いではないものの、以下のようなストレスを感じていました。
「コーディングに時間がかかりすぎて、時給換算すると普通のバイトより単価が低いかも…?」
「コーディング作業していると途中で頭がこんがらがってくる!」
「エラーを直せた!と思ったら違うところがエラーになって一生作業が終わらない…」
「有料テーマを購入して、(コーディングを最小限で)サイトを作ろうとすると、デザインが似たり寄ったりになってしまい、お客様のご要望に応え切れない気がする…」
こういった不満の積み重ねで、せっかく楽しいと感じていたWeb制作のお仕事を苦痛に感じていた時期がありました。

試行錯誤をしていく中で、たどり着いたのが「ノーコード制作」。コーディングを(ほぼ)必要としない方法で、この方法を取り入れてから、作業効率UPなど様々な変化を感じることができました。(詳細は後述します。)
案件を何件かこなし、やっと慣れてきた!と少し自信が持てるようになったのですが、次はこんなことに目が行くようになりました。
[chat face=”man1″ name=”過去の私” align=”left” border=”gray” bg=”none” style=””]同時期にWebデザインの勉強をしていた人、もうあんなに活躍している…!それに比べて私って…。[/chat]
【Story3】:周りの人の活躍と自分の現状を比較して、落ち込んでしまう

同時期にキャリアスクールに入って一緒に勉強していた同期、同時期にSNSを始めた同業者の「月収〇〇万円達成しました!」「フォロワー〇〇人ありがとうございます!」などといった活躍を見ては、「すごいな」と純粋に尊敬すると同時に「私ってダメダメだな」と落ち込んでしまいました。
過去の私に、こう声をかけてあげたいです。「それぞれ違いはあっても、それで優劣はつけられないし、つけるべきではない」と。
考えてみると当たり前のことなのですが、フリーランスWebデザイナーと言っても「稼働できる・したい時間数」「稼ぎたい・稼がないと生活が成り立たない金額」「自分が心からやりたいと思う仕事だけをするのか・お金になるならどんなことでもやりたいのか」、それぞれ考え方やスタンスが異なります。

そんな中、一つの物差しで比較をして優劣をつけるのは意味がないことなんです。ただ、それを一人で冷静に考えられないのも事実。
そんな時に頼ったのがコーチング。
コーチとの対話をして、自分の現在の思考やモヤモヤを言語化し、自己理解を深めていく作業を通して、フリーランスWebデザイナーとしての自分の働き方のスタンスや価値観を冷静に見れるようになりました。
もちろん今でも落ち込むことはあるのですが、自分の現状を受け止め、冷静に見ることができるようなったことで負の感情に惑わされる回数が減りました。
結論:自分らしく、フリーランスWebデザイナーとして働いていくために必要な3つのこと
過去の失敗談や経験から、自分らしくフリーランスWebデザイナーとして働いていくために特に必要だと感じたのは、以下の3つです。
- フリーランスとしてブランディング・集客するための知識
- 案件を一人で完走するためのスキル(やりたくないことはやらない!という決断も含む)
- 自分らしい・心地よい働き方を実現するためのマインドセット
それぞれ、詳しく見ていきましょう。
①フリーランスとしてブランディング・集客するための知識

私が初案件をいただくまでに躓いたように、Web制作をする知識があっても、仕事を頂くための知識や行動方法がわからないと仕事にはなりません。
また、自分に合う集客方法や、どのようにお客様と折衝していけば良いのかなど、今までフリーランスという働き方をしたことがない方にはわからないことがたくさんあります。
一番手っ取り早い方法は、過去に同様の経験をしている人に教えてもらうこと。
その人の経験を教えてもらうだけでなく、「あなたの場合はこういう方法がいいんじゃない?」とアドバイスいただけると尚良いと思います。
②案件を一人で完走するためのスキル(やりたくないことはやらない!という決断も含む)

フリーランスは「全て一人で完結できる」というのが孤独でもありますが、同時に魅力的な内容です。
特に、稼働できる時間が限られている方、自分のペースで進めたいという方は、誰かと時間を調整しながらプロジェクトを進めるより、全て一人でできた方が楽だったりします。
だからと言って、全て自分でできないといけないわけではありません。
やりたくないことは、代わりに誰かに依頼するか、やらなくて良い方法を探せば大丈夫。
私は苦手だったコーディングを、「ノーコードのWeb制作方法」を学ぶことで捨てました。
コーディングを(ほぼ)必要としない方法を取り入れてから、以下のような変化を感じました。
- 嫌な作業がなくなり、仕事のワクワク感がUP
- 作業効率もアップ、修正も簡単にできるように
- より自由なデザインが提案できるように
- お客様ご自身でも簡単に編集できる設計で、お客様にもご好評
私自身も予想外だったのが、ノーコード制作がお客様にもご好評だったこと。
多くのお客様は「常に自分のサービスをアップデートしたい!」と思われている素敵な方ばかりです。
そうすると、自然とサービスの内容や金額が頻繁に変わる方も多く、「簡単に自分で作業できちゃうのはありがたい!」と喜びの声を多くいただいています。
③自分らしい・心地よい働き方を実現するためのマインドセット

前述した通り、フリーランスは意外と孤独です。
最初は自分の仕事を評価したり褒めてくれたりする上司もいなければ、サポートしてくれる先輩もいません。
それでも「自分らしく、自由に働きたい!」とフリーランスという働き方を選んだからには、自分のマインドを安定させることがとても重要です。
マインドを安定させるには自己理解が必要不可欠ですが、これがまた一人ではとても難しい。
自分の悪いところはたくさん出てくるのに、良いところは全然思いつかない…!という方、過去に何人もお会いしました。
私も例外なく、そのうちの一人です。
私は「コーチとの対話」を通じて自己理解が深まりました。

私はコーチングのお仕事もさせていただいているのですが、対話をしていくことで「私ってこんなこと思っていたんだ」「だからモヤモヤしていたのか!」と気づきを得られる方が多いです。
具体的な解決策がなかったとしても「〇〇だからこう感じている」と理解できるだけで気持ちって楽になるんです。
フリーランスWebデザイナーとして一歩を踏み出す、不安なことが多い時期だからこそ、一緒に自分と向き合ってくれるコーチ的存在がいてくれると、安心感が持って行動ができるようになります。
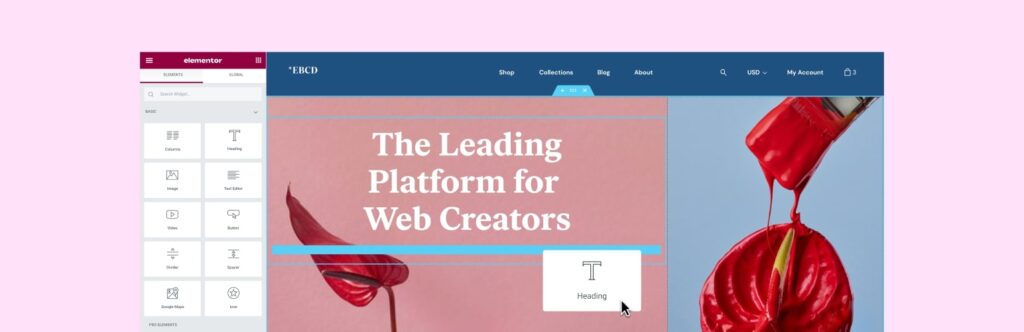
【必要な要素をぎゅっと凝縮】フリーランスWebデザイナーになりたい方向けのワードプレス×Elementor講座

過去の私が「こんなこと知りたかった!」「こんなサポートが欲しかった!」と思ったことを詰め込んだのが、今回の「フリーランスWebデザイナーになりたい方向けのワードプレス×Elementor講座」です。
WordPressを使いノーコードでサイト構築する方法や、フリーランスWebデザイナーの仕事のノウハウを学ぶことができる約3か月間のプログラム。
月1回のコーチングもついています。
「Webデザインを勉強したけれどコーディングが苦手でつまずいている」という方、フリーランスWebデザイナーの仕事の進め方を知りたい方に是非知っていただきたい内容です✨
講座概要
コンセプト:3ヶ月間でノーコードでの制作方法と、フリーランスデビューに向けてのスキルやマインドセットを身につける
学べること(カリキュラム詳細は個別説明会でご案内します):
- Elementorを使ったホームページの制作方法
- 案件の進め方(問い合わせ対応〜提案書〜契約〜制作〜サポートまで)
- フリーランスで働く上で必要なスキルセット
- 自分の理想の働き方の言語化、見える化
学習方法:
座学はオンライン動画、コーチングはzoomを通して個別で行います。
講座の特徴
- ノーコードでサイトを制作する知識が身につく
- 実際に講師が担当した案件をまるっと公開!
- 月1回の1on1セッションで、悩み相談や自分の理想を見つめ直す時間を
- 個別相談&グループでの質問&情報共有
※今回募集の1期生からは講座内容のブラッシュアップ&サービス改善に向けたご意見等いただきます。「こんなサポートがもっと欲しい!」というご意見があれば是非教えてください。
こんな未来を目指して、一緒に頑張りましょう!
- 自信を持って案件に取り組めるように!
- サイト制作の提案力が上がり、高単価の仕事が受けられるように
- 苦手なコーディングから解放され、作業効率が上がる
- フリーランスとして進む方向性が見え、行動しやすくなる
- 他人と比較せず、自分らしい心地よい働き方が見えてくる
申し込み後の流れ
- 個別相談会に申し込み
- 個別相談会にご参加、講座のご案内
- お支払い方法をLINEにてご連絡
- お支払い
- お支払い確認後、学習サイトの会員登録フォームをご連絡
- 会員登録
- 学習サイトにて学習スタート!
Q&A
- コーチングやもくもく会はどの時間帯で行われますか?
- 火〜土の9:00-11:00(日本時間)を中心に開催されます。コーチングについては、個別に日程調整が可能ですので、ご都合が良い日をご相談ください。
- 講座の受講費用はいくらですか?
- 個別相談会にてご案内しております。
- 支払い方法は何がありますか?
- 銀行振込、もしくはカード決済がご利用いただけます。カード決済の場合は決済手数料をご負担いただきますので、銀行振込がおすすめです。
- 分割払いは可能ですか?
- 申し訳ございません。分割払いには対応しておりません。分割をご希望の方はお手数ですが、個別で各カード会社にて分割払いのお手続きをお願いしております。
- 途中解約・返金はできますか?
- 申し訳ございません。途中解約・返金は不可となっております。
- コーディングの知識は一切不要ですか?
- 基本的にはコーディングの知識はなくても大丈夫です。実現したいデザイン・実装によっては、簡単なコーディングが必要な時もあります。その際は、コピペで対応できるように丁寧にご説明します。
- Elementorを使うのに別途費用はかかりますか?
- Elementorは機能によってプランが異なりますが、講座内では無料プランで対応できる範囲内なので、ご安心ください。
- WordPressを使うのに別途費用はかかりますか?
- WordPressサイトを作るにあたって、サーバーとドメイン契約が必要になります。練習用にローカル環境(自分のパソコン内でだけ表示される)でサーバー・ドメイン契約なしで作る方法もご紹介していますが、基本的にはサーバー・ドメイン契約をされることを推奨いたします。
- デザイン添削などはしていただけますか?
- 本講座にはデザイン添削は含まれておりません。講座の内容に沿って、課題サイトを作っていただく内容となっています。Elementorを使った構築にまつわるご質問は受け付けております。
注意事項
- 今回の1期生募集は講座内容のブラッシュアップ&サービス改善に向けたご意見をいただける方・その内容を公開させていただける方限定の募集となります。(匿名・顔出しなしOK)
- 個別相談会のラスト15分程で、講座のご案内をさせていただきます。あらかじめご了承ください。
- 本講座の料金は個別説明会にてご説明させていただきます。
- 料金・内容等は予告なく変更・改定となる場合がございます。あらかじめご了承ください。
最後に講師からメッセージ
この度は本講座に興味を持っていただきありがとうございます。
私がWebデザイナーになるまでの勉強方法・普段の仕事については、是非こちらの記事を読んでみてください!
\ Webメディア「転勤族の妻のお仕事」に取り上げていただきました💐 /
【転妻の資格・スキル】Webデザイナーで駐在妻でも場所を選ばない働き方
夫の海外駐在が決まり、新卒から勤めた会社を辞めてWebデザインを勉強し始めました。
勉強は楽しく進められましたが、ぶつかった最初の壁が集客。
「どうやったらお仕事をもらえるの!?」と悩んだ過去があります。事実、最初のお仕事をいただくまでに2ヶ月ほどかかりました。
最初の1ヶ月間は一人で悩み、クラウドソーシング系のサイトでひたすら案件に応募しては、返信がなく落ち込む毎日。
実際に応募する際も、
「この仕事って本当に私の実力でできるのかな?」
「あぁ、誰か隣で見守っててくれないかな….。」と思っていました。
心が折れかけた時期もありましたが、「家族もキャリアも捨てたくない!」と色々試行錯誤して、今があります。
投資もたくさんしました。今思うと、「もっと効率よく勉強できただろうな」と思うこともたくさんあります。
そんな経験があったからこそ、自分と同じように悩む方をサポートしたい!と思い今回の講座を作ることにしました。
もちろんご自身で望んでフリーランスという働き方を選ばれる方もいらっしゃいますが、ご家族や子育ての都合で、「それでも働きたい!」とフリーランスを選ばれる方も多いかと思います。
初めてのチャレンジだらけで、きっと不安なことも多いかと思います。
私の過去の学びや失敗談を、同じようなお悩みを持つ方にシェアすることで、皆さんが「はじめの一歩」を踏み出すきっかけになったらとても嬉しいです。
ぜひ、個別相談会でお話しできるのを楽しみにしています!